友だち追加してくれたユーザーに対し、高い訴求力を誇る「リッチメニュー」。
トーク画面に固定表示できるので、アクセス頻度の高いページや宣伝したい情報の主張には最適な機能です。
もちろん、LINE公式アカウントでも表示設定は可能なのですが、エルメのリッチメニューを使えば、他のエルメ内の機能とも連携が可能となり、より豊富なメニュー数を、よりユーザーにマッチした内容で表示できるようになります。
今回も実際の設定画面遷移を追いながら、画像作成から表示設定までの一連の流れを解説していきます。
効果的なリッチメニューを一緒に設定していきましょう!
リッチメニューに使用する画像作成
リッチメニューは、画像内でエリアを指定し、そこをタップした場合に一定のアクション(指定のリンク先にアクセスする、予約フォームを開く等)を起こす、といった形で設定していきます。
そのため、表示する画像の準備が大前提となります。
リッチメニューに使用できる画像はサイズが厳密に指定されており、自分で用意するのは大変と感じるかもしれません。
そのような時は、エルメの「リッチメニュー画像作成」機能を使用していきましょう。
こちらを使用することで、指定サイズに合った画像を手軽に・見やすいデザインで作成することができます。
以降の解説では、次の2つの実践例に沿って作成・設定を進めていきます。
<実践例①:洋菓子店>
「フェア開催期間だけリッチメニューが表示されるようにしたい!」
<実践例②:学習塾>
「入塾を検討している人向けメニューと塾生向けメニューを切り替え表示したい!」
画像作成:タブなしの場合
タブの切り替え表示を想定しない、実践例①:洋菓子店のパターンを説明していきます。
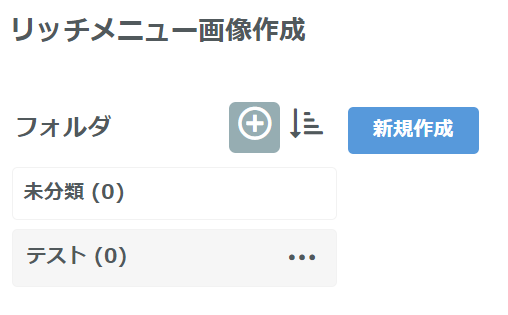
エルメのメインサービス一覧から、「顧客対応」>「リッチメニュー画像作成」を開きます。

他の設定項目でも共通することですが、エルメは設定項目をフォルダに振り分けて管理ができるので、適宜活用していきましょう。後から一括でフォルダ移動させることも可能です。
フォルダはグレーの+(プラス)ボタンから追加できます。
青の「新規作成」ボタンを押して作成画面に進みましょう。
レイアウト選択

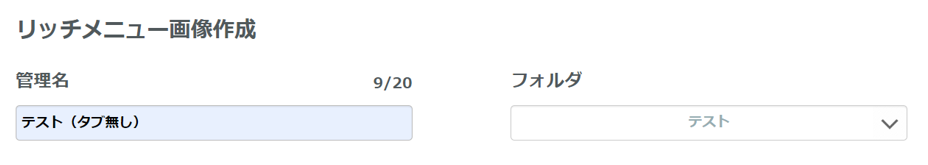
任意の管理名を入力し、収納するフォルダを選択します。
下に進み、「レイアウト選択」をクリックします。

リッチメニューは、大サイズ(2500px ✖ 1686px)と小サイズ(2500px ✖ 843px)に二分されます。
大サイズだとより多くのメニューボタンを設定でき、画像表示が大きく目につきやすいなどの利点がある一方、スマホ画面で表示した際にリッチメニューが占める割合が高く、配信メッセージの表示面積が狭くなるといったデメリットもあります。
ユーザーがトーク画面を開いた際の見やすさ・強調して伝えたい内容を考慮してレイアウトを選択しましょう。
ここでは、配信メッセージとの両立を考慮し、中段右端の3ブロック×1列で作成します。
レイアウト選択の右隣にあるタブは「利用しない」にしておきます。
アイコン・レイアウト設定

では、画像の中身を作成していきましょう。
アイコン◆とその下に表示されるメインテキスト(フォント大)、サブテキスト(フォント小)を設定していきます。
各パーツは設定しないことも可能です。(赤✖をクリックすると消えます)

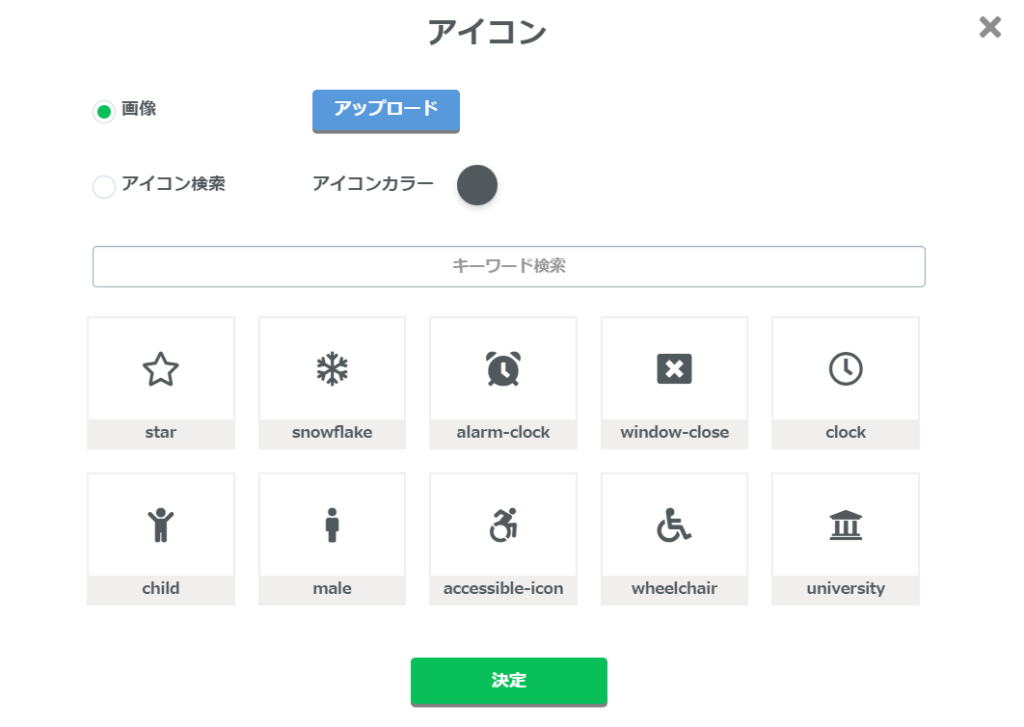
アイコンは任意の画像、もしくはプリセットの中からキーワードで検索をかけ選択します。
キーワード検索する際は英語での検索となるため注意しましょう。
カラー選択も可能です。
アイコンに設定する内容はそのままメニュー項目となるため、ホームページなどのよく閲覧・アクセスされるもの、またはユーザーに見てもらいたい情報などを選定して設定すると良いでしょう。

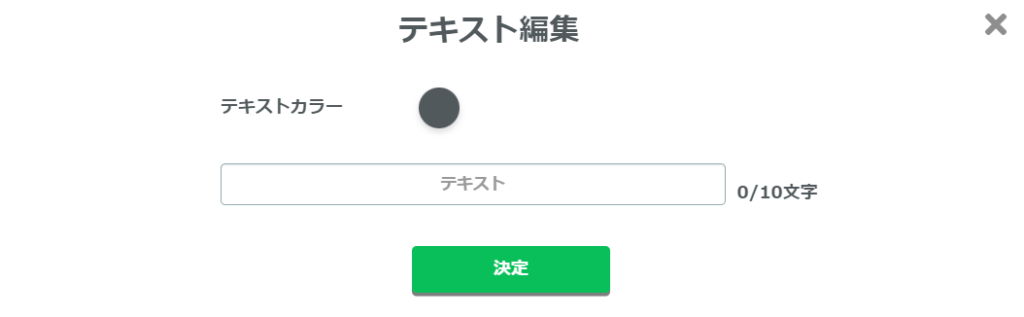
テキストは10字以内となります。カラー選択もできます。
デザイン編集

デザイン編集では、画像全体の背景色や各メニューボタンのデザイン、間隔などを設定します。
「全体背景設計」で配色を整えたり、「背景枠一括設定」からボタンに影(ドロップシャドウ)を付ける・角に丸みを付けるなどをして、見やすく印象の良い画像に仕上げましょう。「背景枠同士の間隔」もある程度空けた方が見栄えが良くなります。
すべての項目が設定し終わったら、保存・画像のダウンロードをします。
実践例①では既存のアイコンを使用し、このような画像を作成してみました。
_本チャン-1024x345.jpg)
画像作成:タブありの場合
続いて、タブの切り替え表示をする、実践例②:学習塾のパターンで作成してみましょう。
「新規作成」ボタンから「レイアウト選択」までは実践例①のフローと共通です。
タブ設定
レイアウト選択の右隣にあるタブ設定項目で、今回は「利用する」を選択します。

「設定」をクリックし、タブ設定を行いましょう。
「メインタブ」はリッチメニュー上で選択されているタブ、「サブタブ」は選択されていないタブを指します。
タブの数や作成している画像におけるメインタブ、カラーなどを設定します。
「決定」を押して保存します。

ここまで進むと、プレビューに先ほど設定したタブ部分が表示されます。
メニューボタンのアイコン・テキスト・デザインと合わせて、タブテキストも設定しましょう。
すべての項目が設定し終わったら、保存・画像のダウンロードをします。
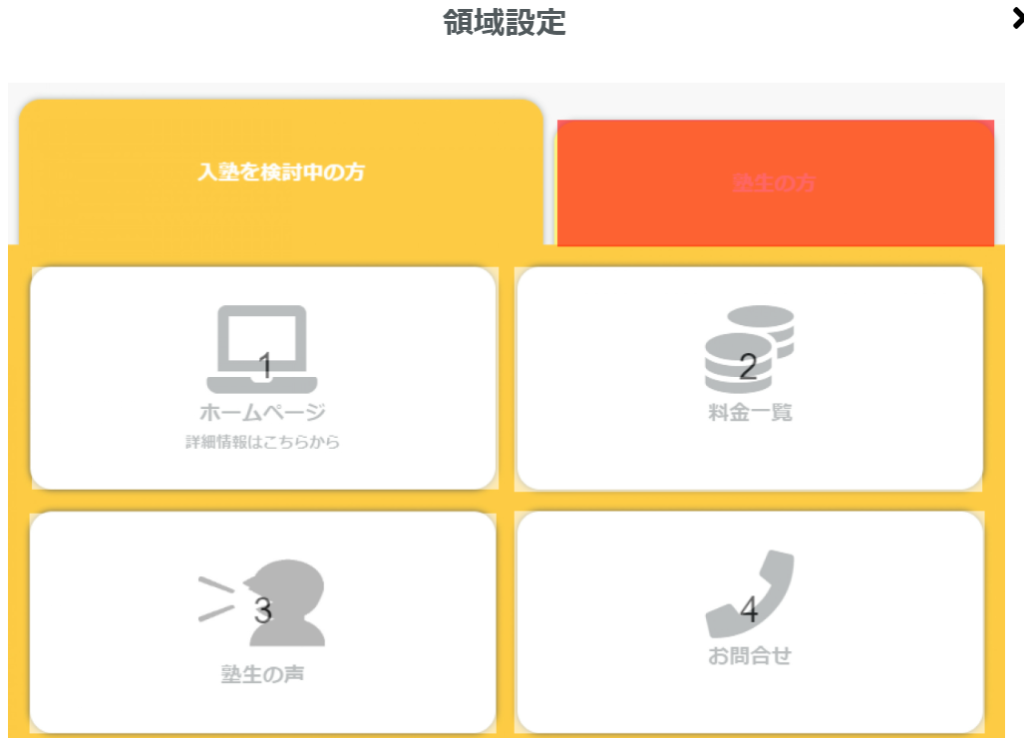
ここでは、入塾を検討している方向けのリッチメニューとして、このような画像を作成してみました。
_検討中本チャン-1-1024x691.jpg)
2枚目以降の画像作成
タブ切り替えができるリッチメニューを作成するには、タブの枚数分リッチメニュー用画像を用意する必要があります。
実践例②の場合では、入塾を検討している人向けメニューと塾生向けメニューを切り替え表示できるリッチメニューを作成したいので、先ほど作成した1枚目に続き、今度は塾生向けのリッチメニュー画像を作成します。作成手順は1枚目と同様です。
2枚目としてこのような画像を作成してみました。
_塾生本チャン-1024x691.jpg)
リッチメニュー設定
それでは、作成した画像を使ってリッチメニューを設定しましょう。
リッチメニュー設定:タブなしの場合
エルメのメインサービス一覧から、「顧客対応」>「リッチメニュー」を開きます。
必要に応じてフォルダを作成・選択し、「新規作成」ボタンを押します。
初期表示・表示期限設定

任意の管理名を入力し、収納するフォルダを選択します。
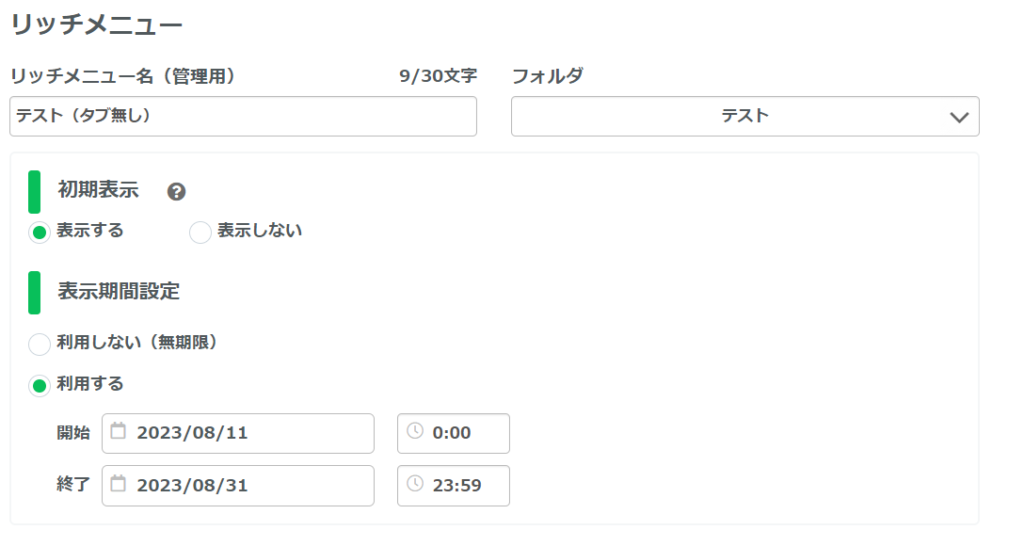
「初期表示」は、ユーザーがトーク画面を開いた時にリッチメニューが開いた状態にするか、閉じた状態にするかを設定する項目です。リッチメニューが閉じた状態の場合、トーク画面下部のメニュー欄をタップすることで表示できます。
画像作成時のレイアウト選択と同様、実際にユーザーが見る画面表示を想定しながら決めていきましょう。
「表示期間設定」は、リッチメニューが表示可能な期限を制限したい場合に設定します。
ただ、こちらはあくまでリッチメニューを表示する期限を設定する機能なので、「開始」の日時が訪れても自動的にリッチメニューが表示されるわけではなく、別途表示設定が必要です。なお、表示終了日に関しては、「終了」の日時が訪れた時点でリッチメニューが表示されている友だちに対しメニュー非表示となります。
今回の例だと、「フェア開催期間のみ表示される」ようにしたいので、それに合わせて開始・終了日を入力します。
表示期間に制限を設けない場合は「利用しない」にしておきましょう。
画像選択

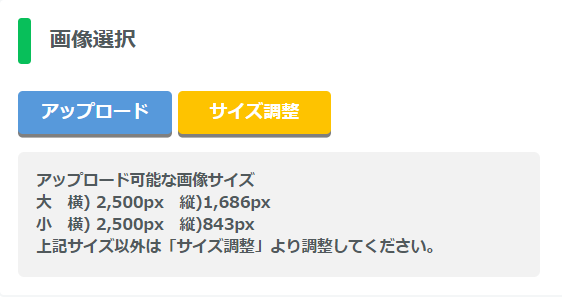
下に進み、「画像選択」から使用する画像をアップロードします。
自主制作したものなどでサイズが規定外の場合は、「サイズ調整」ボタンのリンク先でリサイズ処理をしてから画像をアップします。
レイアウト選択・メニューバーテキスト設定

「レイアウト選択」で画像に合わせたボタン分割を選択します。
画像に合ったレイアウトがない場合は、タップエリアを自分で指定することも可能です。その場合は、「アクション設定」内の「エリア追加」から行います。(詳しくは、実践例②で紹介します)
「メニューバーのテキスト」は、リッチメニュー下部のバーに表示される文言になります。
ユーザーの視線やアクションを誘導するような言葉を設定すると良いでしょう。
アクション設定

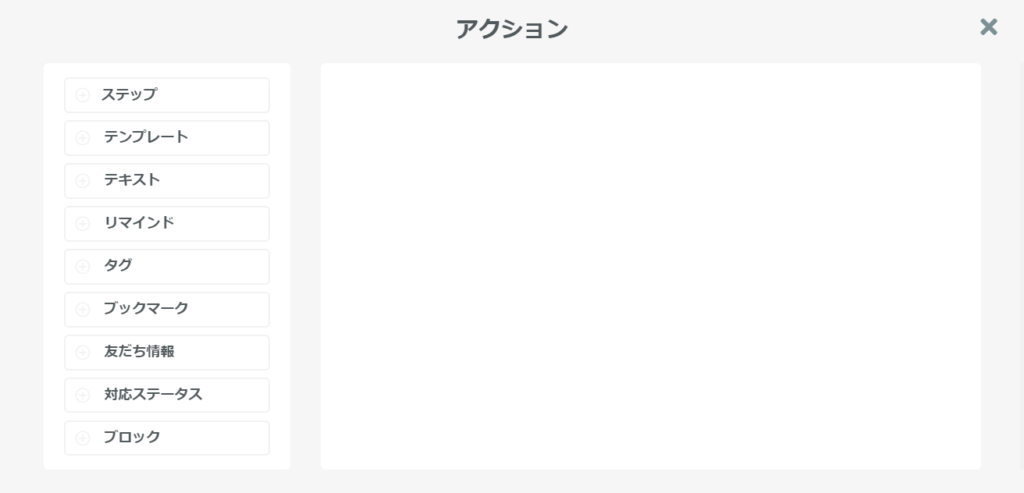
「アクション設定」では、メニューボタンをタップした際に起こすアクションを設定していきます。

「エルメアクション」では、メッセージを送信する・指定のタグを付ける・対応ステータスを変更するなど、エルメの機能を通じて起こすアクションを設定できます。
例えば、タップ時にユーザーにテキストを送信したい場合は、左側のアクションメニューから「テキスト」を選択し送信したいメッセージを設定、タップ時にタグを付けたい場合は、メニュー内の「タグ」から任意のタグを選択します。

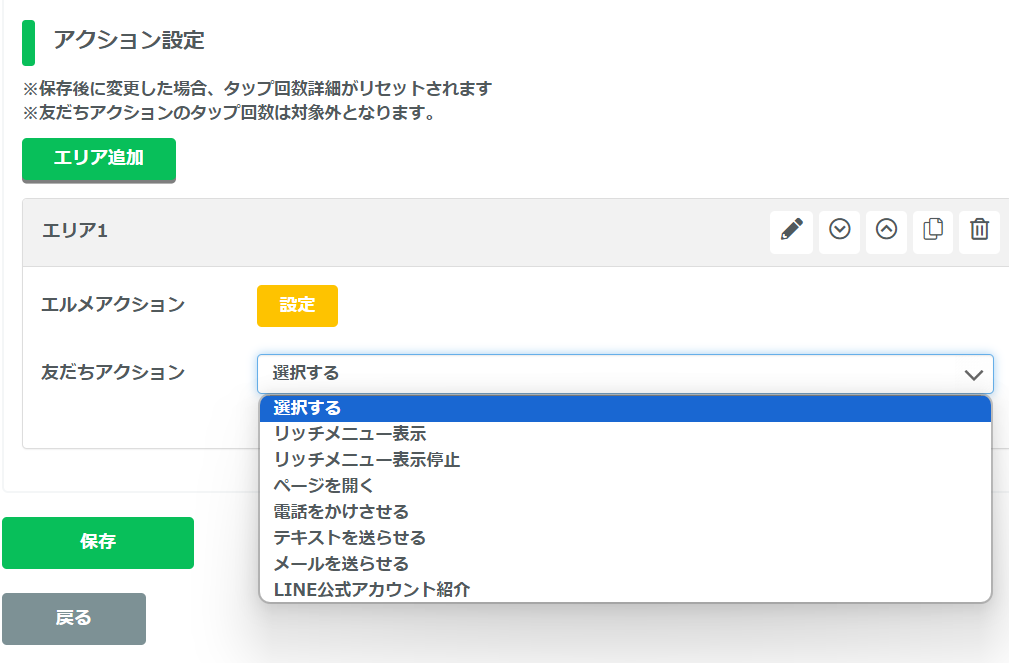
「友だちアクション」では、ユーザーの媒体(スマホ)上で起こすアクションを設定します。
例えば、タップ時に店舗のホームページを開かせたい場合は、「ページを開く」>「URLを開く」を選択し該当ページのリンクを貼り付けます。
「エルメアクション」・「友だちアクション」はともに任意設定項目ですが、どちらかは必ず設定する必要があります。
画像にある通り、さまざまなアクションが設定可能となっているので、どのような導線がユーザーにとって分かりやすい・使いやすいか考えながら設定しましょう。
(例えば、同じ「問い合わせをする」行動でも、手段が電話なのかLINEチャットなのか、メールなのかによって設定アクションは変わってきます)
あとは同じ手順で他のタップエリアにもアクションを設定していきます。
すべてのメニューボタンでアクション設定が完了したら「保存」ボタンを忘れず押しましょう。
リッチメニューの表示設定

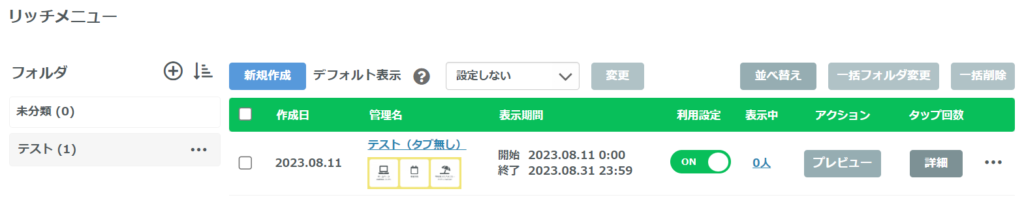
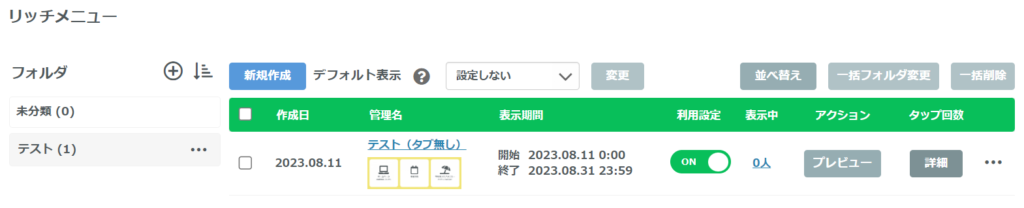
メニュー画面に戻ると、先ほど設定したリッチメニューが表示されています。
対象ユーザーや表示期間などに制限を設けない場合は、「デフォルト表示」を表示するリッチメニューに変更することで、ユーザー全員に表示設定ができます。
今回はリッチメニューの表示期間に制限を設けるため、別の方法で表示設定を行います。
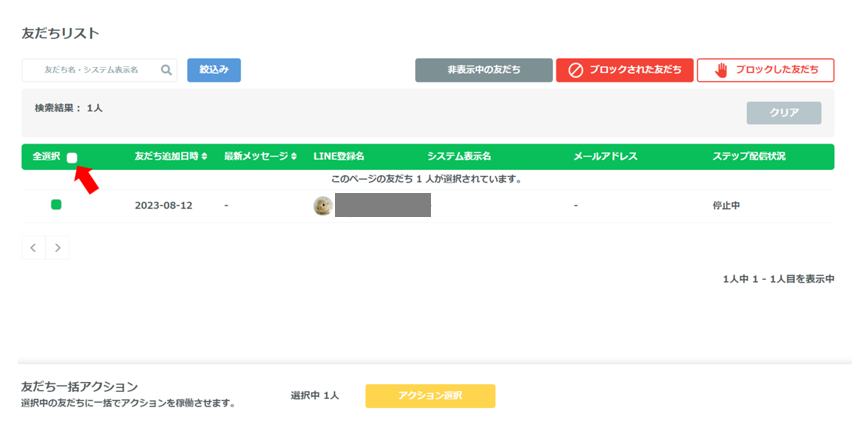
エルメのメインサービス一覧から、「情報管理」>「友だちリスト」を開きます。

対象者の制限はしないため、左側の「全選択」(赤矢印部分)にチェック☑を入れ、下の「アクション選択」を開きます。

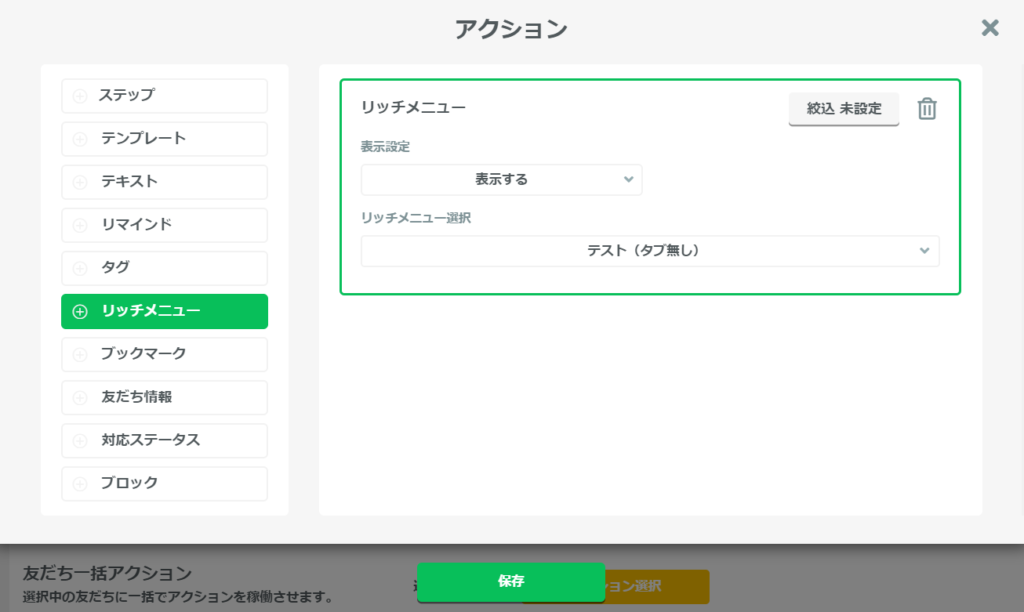
アクションメニュー内の「リッチメニュー」を選択し、「表示設定:表示する」「リッチメニュー選択」で表示したいリッチメニューを選択し保存します。

そのまま「上記アクションを実行」をクリックしましょう。
これで現在友だちとなっているユーザー全員に、表示期限付きのリッチメニュー表示設定ができました。
この例では、友だち全員に対してリッチメニュー表示設定を行いましたが、他の機能を使って、指定のタグが付いたユーザーにリッチメニューを表示する、指定のステップ配信が最後まで配信し終わった時にリッチメニューを表示する、などより詳細な条件での表示設定も可能です。
よりユーザーに適したリッチメニューが表示されるよう、エルメの機能に慣れてきたらぜひ活用してみてください。
メニューボタンのタップ回数確認

リッチメニューにエルメアクションを設定している場合、トップページの「タップ回数:詳細」から各メニューボタンのタップ回数を確認できます。

どのメニューボタンが頻繁にタップされているかが一目瞭然なので、リッチメニューの効果測定を行う際や、レイアウトや表示メニューの変更を検討する際などにはぜひチェックしましょう。
リッチメニュー設定:タブありの場合
続いて、実践例②のパターン:タブありのリッチメニューを設定する手順を解説します。
「新規作成」ボタンから画像アップロードまでは実践例①と同じフローです。
メニューボタンのエリア追加・アクション設定

先ほどは「レイアウト選択」からメニューボタンの分割数を選択しましたが、タグあり画像の場合は分割範囲が異なるため、「アクション設定」内の「エリア追加」からタップ範囲を指定していきます。

タップ範囲をドラッグで指定し「確定」ボタンを押します。
この際、メニューボタンのエリア追加のみ行い、切り替えタグ部分はまだ触らないでおきましょう。
メニューボタンの数の分エリアが追加できたら、それぞれにエルメアクション・友だちアクション(どちらも任意・いずれかは必ず設定)を設定します。
すべてのメニューボタンで設定が完了したら「保存」ボタンを押しましょう。
ここまでの「新規追加」から「メニューボタンのアクション設定」までの手順を、使用するリッチメニュー画像すべてで行います。
実践例②の場合だと、「入塾を検討中の方」がメインタブになっているものと、「塾生の方」がメインタブになっているものの2つがあるので、それぞれでアクション設定までを設定します。
タブのエリア追加・アクション設定
すべてのリッチメニュー画像でアクション設定まで完了したら、再度1つめのリッチメニュー編集ページを開きます。

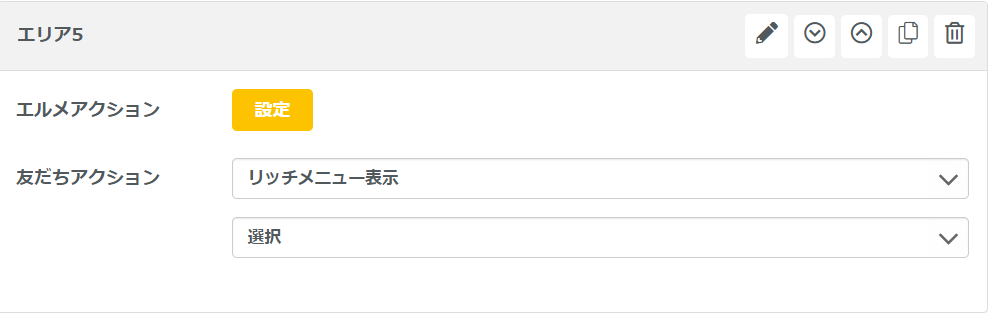
「アクション設定」内の「エリア追加」から、今度は切り替えタブ部分をタップ範囲として設定を進めていきます。
サブタブになっている「塾生の方」タブをドラッグしてエリア追加します。

該当エリアの友だちアクションで「リッチメニュー表示」を選び、切り替え後のリッチメニュー(実践例②だと「塾生の方」がメインタブになっているリッチメニュー)を選択し保存します。
これで、リッチメニュー内のタブがタップされた際に、別のリッチメニュー表示に切り替わる設定ができました。
あとはこの手順を、すべてのリッチメニューのタブ部分に設定していけば、相互に表示が切り替わるタブ付きリッチメニューの完成です。

ユーザー全員に指定のリッチメニューを表示させたい場合、デフォルト表示を該当リッチメニューに変更するのを忘れずにやっておきましょう。
まとめ
今回は、エルメの機能を使ったリッチメニュー画像作成と、その設定手順について2つの実践例を元に解説しました。
途中でも少し触れた通り、エルメの機能をクロスすれば「〇〇した際にこのリッチメニューを表示する(または表示を停止する)」といったより細かい条件での設定もできます。
ユーザーに合わせた内容を届けたいのは、配信メッセージでもリッチメニュー表示でも共通の考えです。
より使いやすく・効果的に情報を届けられるリッチメニュー構築を目指しましょう!